Web Performance Predictions for 2021
I wrote an article in 2019 where I predicted five top technologies for 2020. Well, 2020 was a strange year! Some things were correct though, for example the growth of JAMStack sites: the Web Almanac shows that JAMStack now powers 154% more mobile pages than in 2019!
As for 2021, there are some key trends which I expect to have a significant impact on the web ecosystem:
- The Page Experience Update
- Better behaving third-parties
- Logic moving to the edge / FaaS
- Browser Monopolies
- HTTP/3
The Page Experience Update
Performance will become an even stronger ranking factor in mobile search come May 2021. You might be sick of hearing about it by now, but there are hundreds of thousands of sites which currently fail the core web vitals assessment. 57% of pages have a slow mobile LCP and 44% of pages have a poor CLS on desktop.
The Page Experience Update is the glue that will bind Product, SEO and engineering teams to deliver great web experiences. There are concerns about the key metrics involved, especially as they can only be collected (at the time of writing) on Chromium-based browsers. There's also a concern about the continuing monopoly of Google in both browser and search, but for now I see this as a positive change. I hope that the 2021 web almanac shows a significant improvement in these key metrics as engineering teams are given more resources to work on performance. You can read more about Core Web Vitals (and how to improve them) in this blog post.
Better Behaving Third-Parties
Third-party content is critical to most websites. The web almanac reports that the median web page has 24 separate third-party requests! Data from the web almanac also shows that advertising has the greatest impact on browser CPU, and that the most popular third-parties range from webfonts and JavaScript CDNs to advertising and analytics. We also know that some particular forms of third-parties have a huge impact on performance: blocking tag managers and multivariate testing frameworks. Don't get me started on anti-flicker scripts!
The increased focus on performance created by the Page Experience Update will put serious pressure on bad behaving third-parties, at the same time there are a number of web features which will make it easier for them to reduce their performance impact! Take a look at the import on interaction pattern and Trust Tokens to read about some of these.
New technologies and techniques allow third-party providers to reduce their impact on user experience, unfortunately we will still be dependent on them to make these changes! If you have a third-party provider who currently impacts performance, please reach out to them and ask them to reduce their impact! You likely have a better understanding of how their code impacts experience than they do, and they might appreciate your input.
Logic Moving to the Edge
Edge compute has been around for a while. Edge is different from traditional function as a service (FaaS) solutions as logic is executed on a much more distributed set of compute nodes. Hundreds of thousands of servers in the case of Akamai!
This new compute model has a number of limitations: state is minimal (all CDNs offer some kind of key-value storage, but not session storage) and execution time is limited (100ms on Akamai EdgeWorkers). The distributed compute paradigm is not going to replace your origin servers, or even your serverless deployments; where it excels though is in stripping small elements of stateless logic away from origin and clients.
A good example of logic best deployed at the edge is geolocation. Sure you can redirect users at origin, or have the device behave differently based on a known location, but edge logic can do this quicker and more robustly. Another example is stateless, quick compute requirements like generating tokens, QR Codes or signatures. For example you might use edge logic to quickly generate a hash of a file for duplication detection, or add watermarks to images.
Migrating logic from client-side code means a more consistent and predictable processing model, taking logic from origin means lower latency and greater distribution. Another great use case is simple A/B testing: a few lines of logic at the edge can replace heavy client-side scripts or load balancer configurations, with the obvious performance benefits this will bring.
Andrew Betts gave a fantastic talk on design factors for edge compute at London Web Performance earlier in 2020.
Browser Monopolies
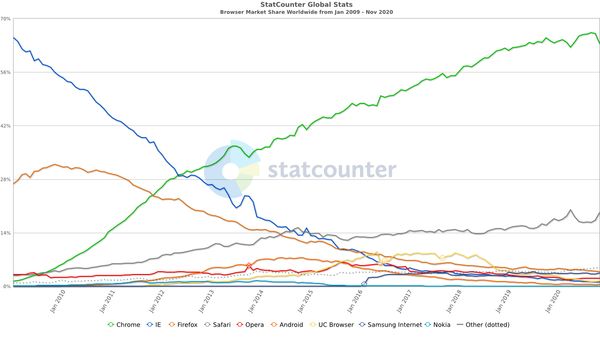
Do you remember when Chrome was launched? It doesn't seem so long ago but the web has changed a lot since then. Notably, Chrome and Safari together now account for about 83% of all browser usage, according to Statcounter.

These browsers split the market share, but have very different support levels for modern features. As developers it makes sense to develop and optimise for the majority of users, this means we tend to develop and test on Chrome, with QA on Safari and (perhaps) a few other key browser families.
As Chrome continues to ship draft features before any other browsers (like QUIC, LayoutInstability API and LargestContentfulPaint API) we may see an increasing performance divide between Chrome and all other browsers. How will this impact the web in 2021? I'll leave that as a question for the reader.
HTTP/3
HTTP/3 has been slowly creeping across the web for the past few years, led by Google implementing gQUIC both in their browser and applications.
HTTP/3 is a fundamental change to networking from HTTP/1.1 & HTTP/2, swapping the underlying TCP protocol for UDP and moving more logic into user-space. This means that the protocol can evolve faster than H/1.1 or H/2 ever could. I don't expect to see a huge change in performance immediately, Cloudflare even saw some performance degradation. I highly recommend watching Robin Marx's talk Fixing HTTP/3 and Preparing for HTTP/3 over QUIC for a great primer on HTTP/3 and QUIC.
You can test the impact for yourself using WebPageTest (assuming your server or CDN supports QUIC): run a test in a browser that supports HTTP/3, then run again but disable HTTP/3. For Chromium-based browsers you can pass the command-line flag --disable-quic in the Chromium tab.

The key message with HTTP/3 is that it won't necessarily have the immediate benefits that we saw with HTTP/2 over HTTP/1.1, but it gives browser and server developers the opportunity to better implement features like prioritisation and congestion control.
In Summary...
2020 was an interesting year, for many reasons! 2021 will continue to bring more focus on web performance as well as some great new technologies to support us building better web experiences. I hope that the increased focus on web performance will build more momentum behind our little industry, and enable us to invest the required resources to keep speeding up the web.
Performance is still a business problem. Modern protocols and tools are useless if we don't spend the time to measure and improve user experience.