Tools
A selection of useful web performance tools.
Responsive Images Automator

Responsive images automator helps to build valid responsive image markup.
ImageOptim

A Mac app and web tool to bulk optimise images of all formats. Super useful if you have a large number of assets to optimise at once.
Web Performance Snippets

A curated list of snippets to get Web Performance metrics to use in the browser console.
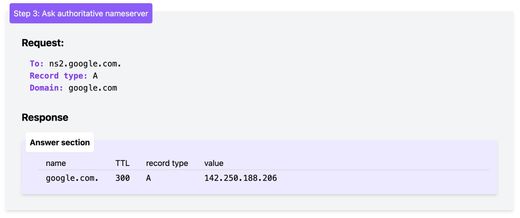
DNS Trace

A simple online `dig +trace` tool which explains each step in a DNS trace, useful for finding issues with DNS records and TTLs.
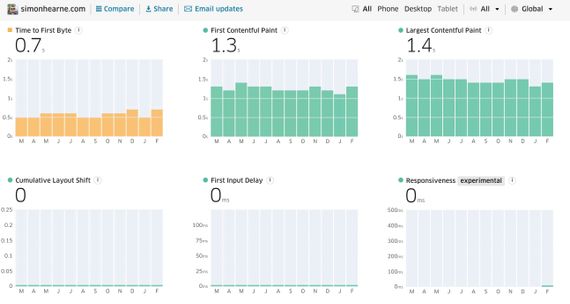
Treo Sitespeed

Treo's Sitespeed report is a fantastic view on Google's Chrome Real User Experience Report. It gives an easy interface to analyse your largest contentful paint, cumulative layout shift and more, over a twelve month period.
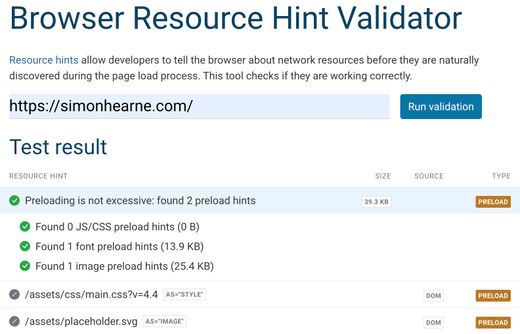
Resource Hint Validator

The resource hint validator analyses hints in headers and documents, ensuring that you are not using too many and that each is a valid hint.
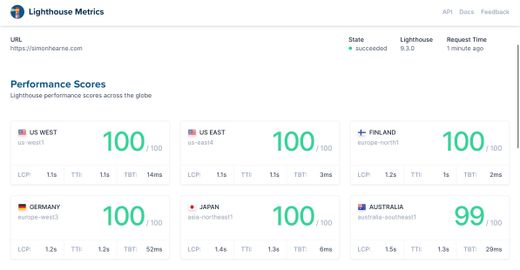
Lighthouse Metrics

Lighthouse Metrics allows you to quickly run lighthouse tests against a page from multiple regions.
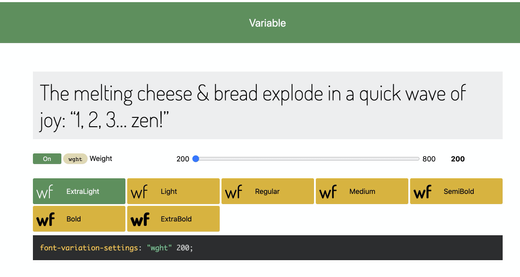
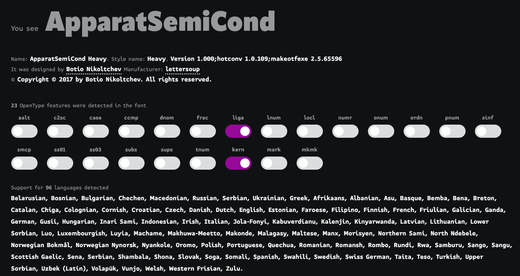
WakamaiFondue

Wakamai Fondue is a font diagnostic tool, invaluable when working with font subsets and variable fonts.
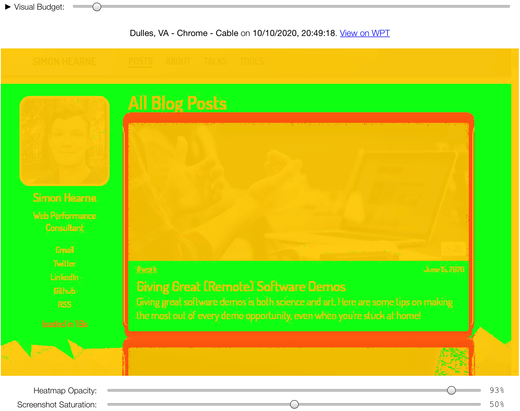
WebPerf Heatmap

This web performance heatmap is generated by comparing filmstrip images from a webpagetest result. This gives a visual indication of when elements are painted to the screen.
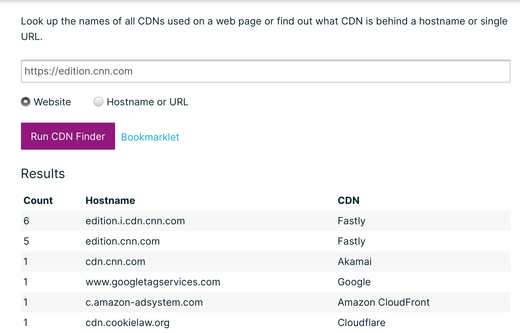
CDN Finder

CDN Finder by CDN Planet will run DNS lookups against a domain or all domains on a page to determine which CDNs they are mapped to.
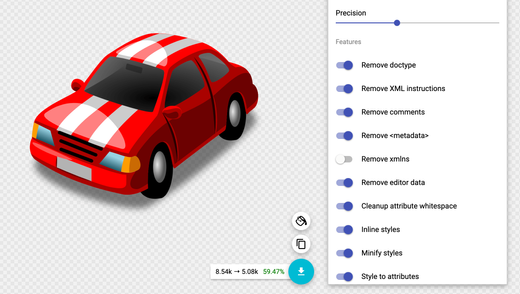
SVGOMG

SVGOMG is the ultimate SVG optimisation tool, providing a graphical user interface to the Nodejs tool [SVGO](https://github.com/svg/svgo).
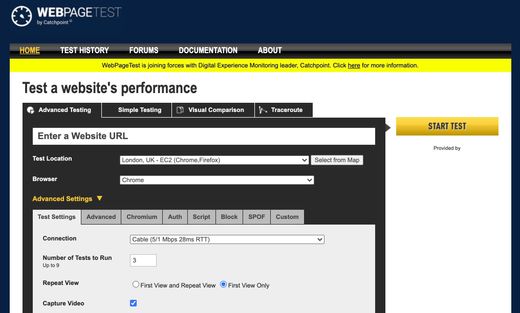
WebPageTest

WebPageTest is the ultimate performance testing tool, allowing you to run simple or complex tests on browsers around the globe.
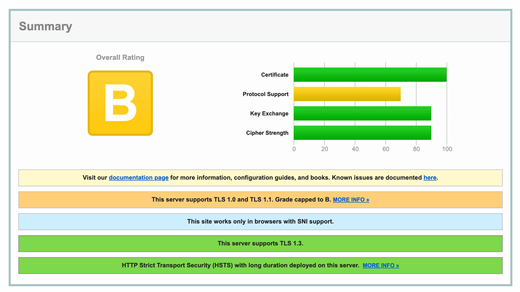
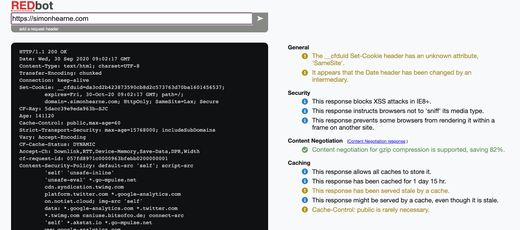
RedBot

RedBot is a header diagnostic tool, use it to validate response headers like `ETag` and `Vary`.
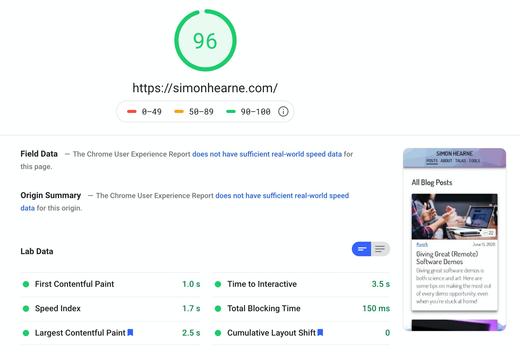
PageSpeed Insights

Google's favourite tool for measuring web performance, both in a lab setting (using a server and emulated browser) and with field data from the Chrome Real User Experience Report.
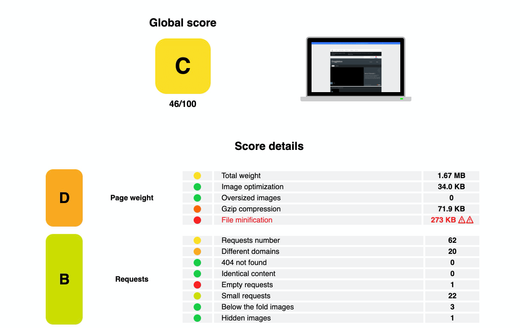
YellowLab Tools

YellowLab tools provides an in-depth audit of web performance best practices.
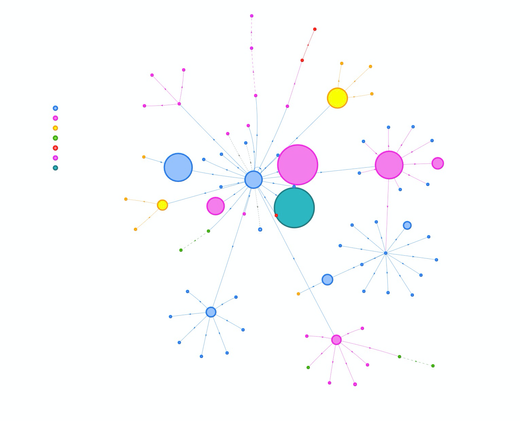
Request Map

Request map plots every request on a web page, showing what connects all of the third-party content.
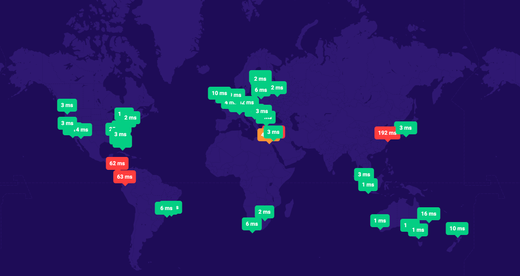
DNSPerf Speed Benchmark

DNS is the very first step a browser makes when trying to load a web page. A slow DNS lookup can make initial pageviews slow, DNSPerf's benchmark queries your DNS record from around the world to get a global view on performance.
Font Drop

Font drop is a font diagnostic tool, unfortunately it does not support WOFF2. See Wakamai Fondue for wider format support.
Performance Proxy

A simple web UI on top of a Cloudflare Worker to dynamically apply optimisations. Useful for testing the potential impact of simple changes without having to change any code.