Twitter Lite isn't as good as the app, and that's okay
The promise of PWAs
Progressive Web Apps bring a native-like application experience to websites. This is achieved through a combination of specifications like the web application manifest, service worker, web push API and (soon) webAPKs.
The advantages of using a website over a native application are numerous for consumers: faster install, more rapid updates and a significant reduction in the storage required. There are also advantages for application publishers: less friction to install (it's just a URL!), instant updates (no app store update process) and they are easier to develop for cross-platform audiences.
Normal websites can be upgraded to add great features such as a good offline experience and a more immersive browser view. This means that PWAs aren't just an alternative to native applications, it makes sense to roll these features out on websites anyway.
Have you ever started to install an application, then stop because it requested permission to record audio, spam all of your contacts, install a trojan horse or turn your phone pink? The web has a well developed permissions model for things like access to the camera, vibration, location and sensors. A PWA inherits all of this development in web permissions.
I want to point out here that, although I am picking at the flaws in Twitter Lite, I have great respect for the team that created it. Twitter releasing a progressive web app is such a positive sign for the web. I'm also aware that I am not the key audience of Twitter Lite: I have a phone that cost an eye-watering amount to buy and consistent access to 4G coverage. The issues I highlight below are minor compared to the increased reach provided by Twitter Lite: to users who cannot access the latest devices, who may only have 2G network coverage and might rely solely on their phone for communication. Twitter Lite is a positive step for the web! Browsers just need to catch up with what we are now expecting of them.
Twitter Lite

Twitter's native application has over 500M downloads on the Google Play Store, and presumably a similar number on the App Store. Twitter has been experimenting with their mobile web experience over the past six months, adding PWA features to groups of users and measuring the response. On April 6 Twitter announced 'Twitter Lite', a fully-fledged progressive web app. The marketing angle around the release is that it will improve the experience for users with low bandwidth mobile connections, especially those in Asia Pacific, Latin America and Africa. I don't fit that demographic, I am extremely fortunate to have a smartphone that costs an eye watering amount to buy and I have 4G internet most of the time. But I am a massive PWA fan, and couldn't continue to call myself that without switching to the Twitter PWA! I must point out that the PWA is a massive step for Twitter users worldwide and for the industry. But there is also a lot of room for improvement both with the PWA and browser implementations.
Introducing Twitter Lite on mobile web! 📱
— Twitter (@Twitter) April 6, 2017
Loads quickly, takes up less space, and is data-friendly. Learn more: https://t.co/Zd825WOdQz pic.twitter.com/l1n0cYJuPc
I jumped on the bandwagon, why would I want a massive native application, with frequent ~70MB updates, when the mobile website will give me the same experience?!
Goodbye native app, hello fast web experience! pic.twitter.com/xfQ3tY0hYW
— Simon Hearne (@simonhearne) April 6, 2017
I'm sad to say that I have now reverted to the native application, after less than 24 hours of using the PWA.
Browser dependence
Before I discuss why I've gone back to the native application, it's worth discussing the inherent limitations of PWAs. The core PWA specifications of service worker, web app manifest and web push are currently only supported on mobile devices running Android.

This also means that the performance of the PWA is dependent on browser performance. Native applications can be optimised at a code-level to give the best performance, while PWAs have to rely on the browser to interpret the HTML, CSS and JavaScript provided. This may mean that PWAs perform more poorly than native applications.
Things that just don't work
There are five key issues I have with the twitter PWA which have led me back to the native application, for now.
1) Text boxes are tiny, and broken
I use an increased font-size in my browser configuration, this is because so many websites use tiny font sizes and disable zooming on mobile. It's easier for me to just have bigger text everywhere. Unfortunately this breaks the way Twitter's input boxes grow with text, making it really awkward to edit or review a tweet.
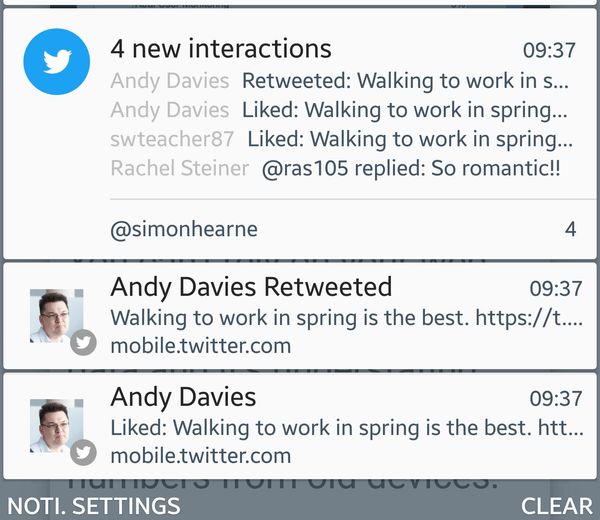
2) Push notifications are less reliable
I noticed a few times during my trial of the PWA that I would open Twitter to find unread notifications, but I had received no push notifications. On re-installing the native application I often get more notifications from the application than the PWA. The Web Push API depends on a third-party server to send notifications, and it's generally fire-and-forget with no ability to re-send failed notifications. Also frustrating is the lack of grouping of notifications, a popular tweet can quickly fill up your notifications!

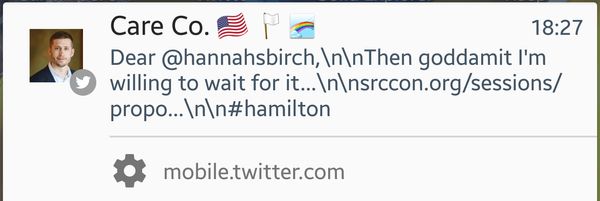
A small secondary issue is that newline characters are not escaped in the notifications. I'm not sure if this behaviour changes between devices, if so this would be really tough to test. It makes the PWA feel a bit immature.

3) Portrait images aren't re-oriented
When attempting to add a portrait picture, which the native application uploads with the correct orientation, the PWA has it sideways. This wouldn't be such an issue if the image could then be rotated in the PWA, but it cannot. As such this is a killer bug for me.
Another slight irritation is shown in the video below. There is no indication to the user that the image is being uploaded! This is on wifi and there is an eight second delay with no user feedback, while the whole browser is locked up. Considering that the PWA is designed for users with low bandwidth mobile connections, this delay could be significantly longer.
4) Pull-to-...
The native Twitter application has trained me to pull-to-update on the feed. Pulling down in other screens does nothing. Unfortunately, due to the dependence on the browser, this behaviour is not consistent in the PWA. It will reload the whole page if you pull on most pages. Implementing pull-to-update across the whole PWA might make this more consistent.
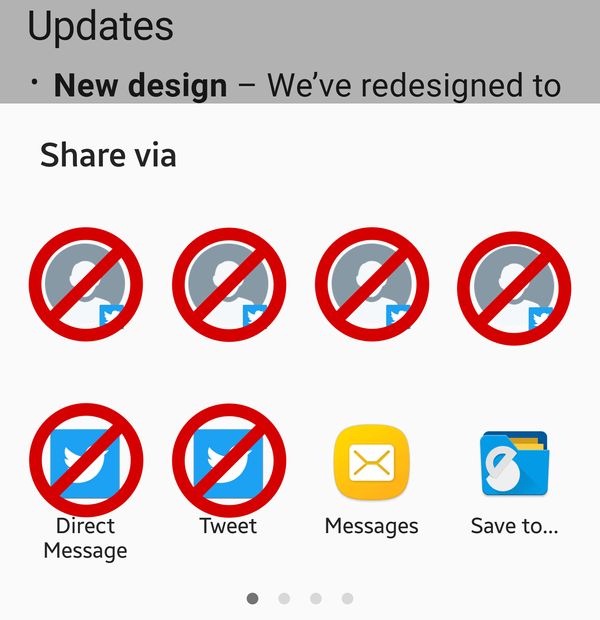
5) Sharing
One of the key features of the web is being able to share content. The native Twitter application adds sharing intents to menus, so that you can share content via tweets or direct messages from any other application (or browser) on your device. This is missing in the PWA which makes day-to-day use significantly more tricky - copy to clipboard, back to homescreen, open PWA, click the tweet button, tap-and-hold, paste text.

Minor annoyances
- Can't have multiple accounts logged in simultaneously
- Saved searches are gone
- No option to add to list
- No swipe actions
- No tweet analytics
As the PWA is built on the Twitter API its functionality is limited to what is currently available to all other Twitter clients.
Conclusion
So I've moved back to the native application. Of course that doesn't mean I can't use the PWA, as I can just open up mobile.twitter.com and get the full PWA experience. The Twitter PWA is trying to do a lot, while browsers are still getting to grips with implementing the specifications. Having Twitter invested in the PWA ecosystem should really help to push the development along.
Committing to PWAs will continue to be a tough sell until Safari on iOS supports service worker, web push and web app manifests.