What is the best page speed metric?
The recent updates from Google on Core Web Vitals are a great effort to find universal speed metrics that reflect quality of user experience. Google's goals are closely aligned with yours: fast user experiences result in better business outcomes. Where your goals may differ from Google is that you know your users and your pages better. You know that marketing landing pages have to deliver the right content in the right position, that your product images are more important than social media icons and that your checkout flow must be lightning fast to maximise conversion rate.
How, then, do you determine what metrics to track on your site, and how to set performance goals that reflect optimum user outcomes? Real user monitoring gives us a unique insight here: tracking performance and business metrics in the same place gives us the ability to correlate them.
What's out there?
There are hundreds of performance metrics that we can choose from. The Navigation Timing API defines a bunch, plus there are the Paint Timing API and Chrome-specific metrics like Largest Contentful Paint, synthetic measurements like Speed Index and you can also define your own using the User Timing API.
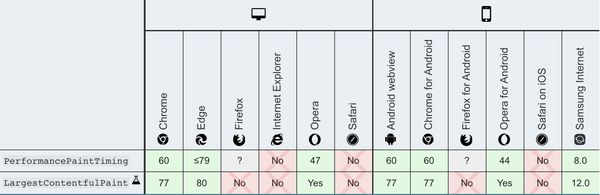
Google has put emphasis on two key page speed metrics lately: First Contentful Paint and Largest Contentful Paint. Unfortunately, these metrics are available only on a subset of browsers: FCP is in the Paint Timing API and LCP is in its very own Largest Contentful Paint API.

So whilst FCP and LCP are undoubtedly good performance metrics, relying on them might exclude a lot of devices from your benchmarks; most notably: iOS Safari.
How to determine what metrics work for you
Every site is different, so some analysis is required to determine which metrics matter the most to your business outcomes. For one website I have correlated six key performance metrics with four key business outcomes. The performance data in this case is collected from the first page in the session, another analysis would need to be performed on mid-session page views.
Here you can play around with different combinations of performance and business metrics. Note that the three device type categories have very different results!
These charts all show that performance impacts user outcomes, but there are a few stand-out charts worth highlighting:
- FCP correlates strongly with bounce rate (p=0.8)
- Mobile & Tablet LCP correlates strongly with conversion rate (p=-0.7)
- Page Load Time correlates strongly with session length (p=-0.9)
I encourage you to think about which user outcomes are most important to your website and build this analysis yourself. Determine the top three performance metrics which correlate most strongly with these outcomes then use this data to set your performance objectives. For example in this data we can deduce that the optimal landing page First Paint for mobile devices (optimising for bounce rate) is 1,200ms.
Landing page LCP has shown the strongest correlation to business outcomes (e.g. conversion) across multiple websites I have analysed, and FCP correlates best with session metrics like bounce rate and session length. Where available, these new paint timings give us the best proxy of user experience. In practice, first paint is more widely supported and is often very close to FCP. LCP can not be polyfilled, but a user timing mark can be devised for each page template to measure the loading of hero elements, this should provide a good proxy and can be tested against LCP in browsers that support it.
The key takeaway here is to correlate speed metrics with business outcomes, determine which are the best proxies for user experience on your pages and use those to set your speed goals. Read my post on getting fast and staying there for more detail on setting goals.