@SimonHearne
The Psychology of Speed
Simon Hearne
Web Performance Architect
We've all seen the studies...
 |
The BBC loses an additional 10% of users for every additional second it takes to load |
 |
Pinterest improved load time by 40% and saw 15% increase in SEO traffic and 15% increase in conversions |
 |
The Financial times increased user engagement by 30% when they released the new, performance focused FT.com |
Why does speed matter?
It's all about the wait... and we know a lot about waiting ...

Waiting is frustrating, demoralizing, agonizing, aggravating, annoying, time consuming and incredibly expensive.
Three rules for waiting times
- Unoccupied time feels longer than occupied time
- Anxiety makes waits seem longer
- Unknown waits feel longer than known waits
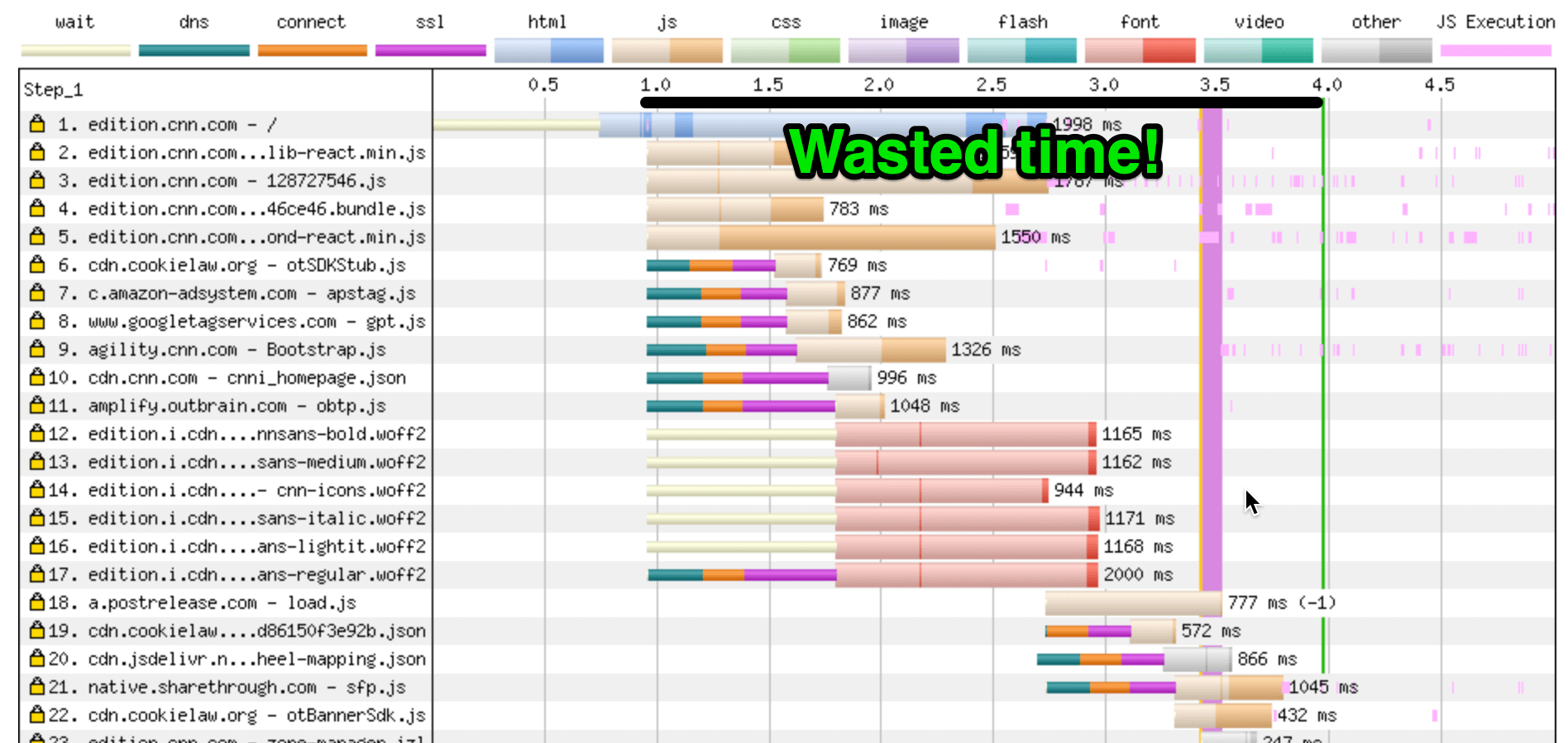
Humans hate wasted time
- Give feedback within 100ms
- Update every 1,000ms
- Complete actions within 3,000ms
Miller, R. B. (1968). Response time in man-computer conversational transactions.
1 - Occupying Time
Occupying time on the web
- Show something, fast
- Fill UX gaps
- Prioritise what matters
Show what you've got!

Show what you've got!

Show what you've got!
- No blocking scripts
- No external CSS
- HTML doc < 50kB
Fill UX gaps
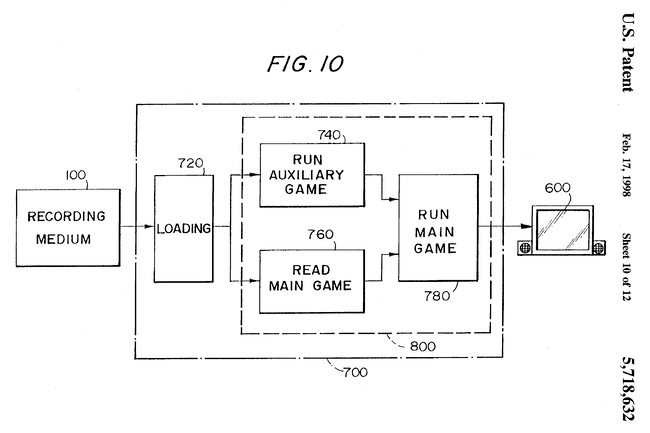
Learn from Games?

Fill UX gaps
press 'q' to jump!
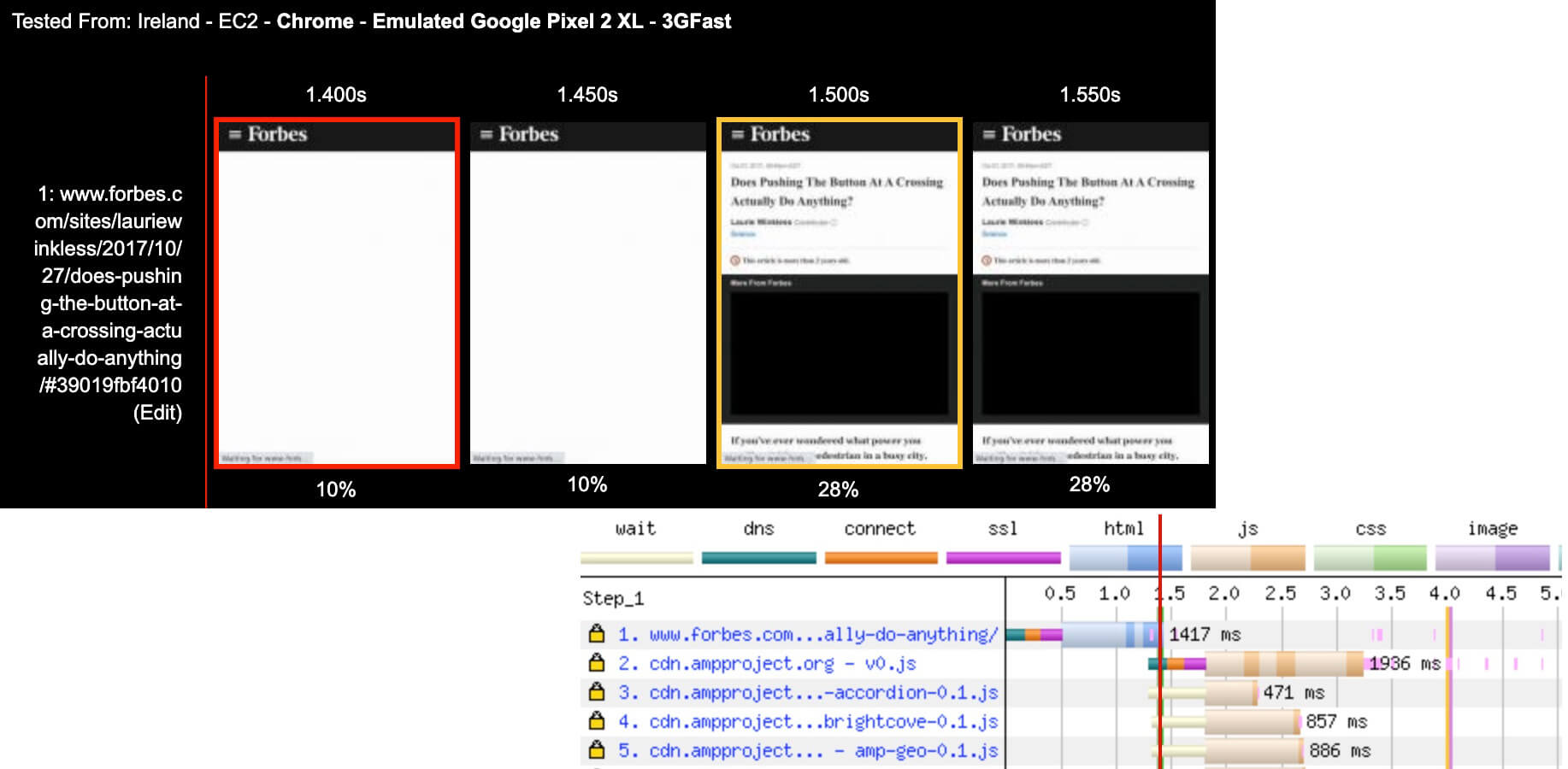
Prioritise what matters

Measuring time to start
- Time to Title
- First Contentful Paint
- Hero Element timers
2 - Wait Anxiety
Anxiety on the Web
- Did that work?
- Can I click on it yet?
- Is it broken?
Reducing Anxiety
- Maintain Visual Stability
- Use optimistic UI patterns
- Give user feedback
Maintaining stability
Reducing layout shifts
- font-display: [ optional | block ] 😕
- pre-allocate ad slots
- size attributes on images
- box-sizing: border-box
- overflow-y: scroll
Optimistic UI (1)
Optimistic UI (1)

Optimistic UI (1)

Optimistic UI (2)
Give user feedback
Give user feedback
- Keep it in context
- Animation buys you 250 - 500ms
- :active is a quick fix
Reducing Anxiety
- Maintain Visual Stability
- Use optimistic UI patterns
- Give user feedback
3 - Uncertain Waits
Uncertainty on the web
- Am I in the right place?
- How long is this going to take?
- Is it broken?
Creating certainty
- Anchor your user
- Give timelines
- Active listening / feedback
Site logos are user anchors

Provide visual feedback
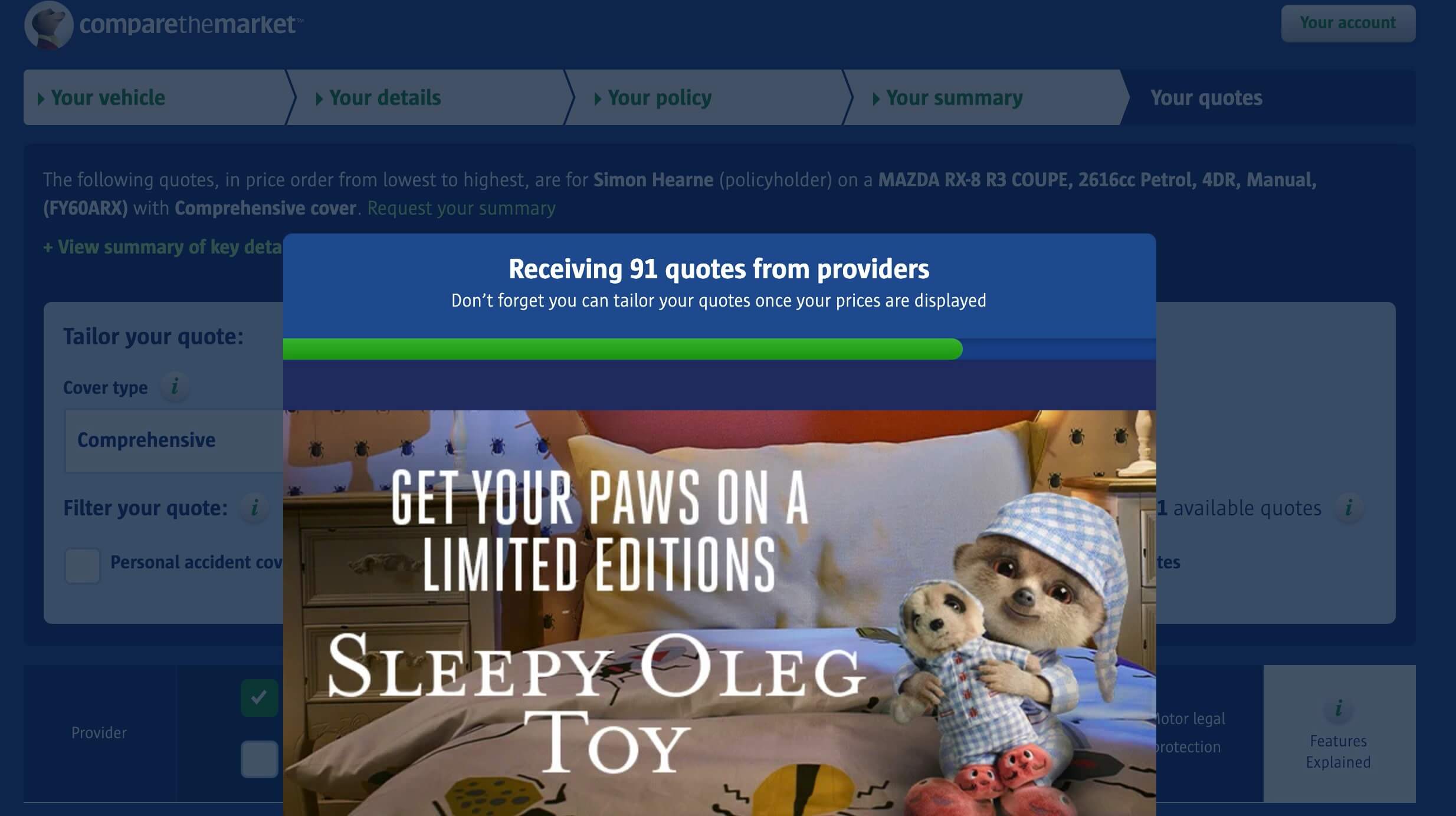
Humanise the Task

Explain the wait

Explain the value of the wait

Combined wait strategy

What about when things go wrong?

Sometimes, simply naming what the person is probably feeling is a way of communicating the validity of that feeling.
Parent Effectiveness Training: The Tested New Way to Raise Responsible Children
appreciate that offering no support for the user's emotional state during or after a system failure is tantamount to ignoring emotion, which can lead to a loss of opportunity for continued interaction
This computer responds to user frustration: Theory, design and results
Simply recognising a poor experience
resulted in 50% longer game play
Active feedback strategy
- Measure how long it normally takes
- Set a budget based on 90th - 95th percentile
- Show an apologetic message after this time
Active feedback in the wild

Measuring how long it takes
4.7s?
Measuring how long it takes

2.4s?
Reducing unexplained waits
- Show your logo early
- Humanise the wait
- Use progress indicators
- Acknowledge when UX is slow
Top tips for happy users 🙂
- Show something, fast
- Give instant feedback
- Use optimistic UI patterns
- Use progress indication
- Explain long waits
How do we measure waits?
Web wait types
- Page loads
- In-app Navigations
- User Actions
Goals for maximum engagement
| Metric | Goal |
|---|---|
| Cumulative Layout Shift | 0 |
| First Input Delay | 100ms |
| First Contentful Paint | 1,000ms |
| Largest Contentful Paint | 3,000ms |
| Time To Interactive | 3,500ms |
Based on aggregate data - what are yours?
Layout Shift Impacts Bounce
Goals for maximum engagement
| Metric | Goal |
|---|---|
| Cumulative Layout Shift | 0 |
| First Input Delay | 50ms |
| First Contentful Paint | 1,000ms |
| Largest Contentful Paint | 3,000ms |
| Time To Interactive | 3,500ms |
Based on aggregate data - what are yours?
🤔 this sounds familiar...
Google is measuring these for SEO

Are Core Web Vitals the holy grail?
Core Web Vitals are proxies for UX
- Only on Chromium-based browsers
- Designed to be universal
- FID might not be actionable
- SPA soft navigations not supported in CRUX
Core Web Vitals provide a bridge between business and technology, but may not be the best metrics for your application.
What about user interactions?
performance.mark('spinner-start');
//... waiting ...
performance.mark('spinner-end');
performance.measure('wait-duration','spinner-start','spinner-end');
RUM is critical
- Capture data in the client
- Support 100% data capture
- Custom percentiles
- User Timing support
- XHR / Fetch capture
Akamai mPulse

Hacking perceived waitsAKA: making waits feel less waity
Anticipate Behaviourcheat with mouse events
| Event | Free Time! |
|---|---|
| touchStart | - |
| mouseOver | - |
| mouseDown | - |
| click | - |
Use to anticipate navigations, product viewer actions etc.
Use skeleton UI with caution 💀

Non-linear progress indicators
Use the platform
- Native lazy-loading
- Responsive images (with size)
- Pure HTML render
- CSS animation & active states
- Preload (sparingly)
If in doubt, experiment!(but not in-client )
Thank you 🙏
@SimonHearne
simonhearne.com
The Psychology of Speed
Simon Hearne
Web Performance Architect